パソコンは苦手です。
アナログなクラシック人間ですの。
テレビもほとんど見なく、どちらかというとピアノに向かうかトレーニングしてるか、という生活でしたから。まぁ、それが大きな財産にはなっていますけど。
でも最近はずっとパソコンに向かっている。
何をしてるのかというとブログ記事を書いてるのではなく、プログラマーさん達のサイトを見てるのですよ。
ほんとに面白くてたまらない。
飽きない。
プラグラムの知識じゃなくて、その創造力が。
もっと良くするためには、
もっと見やすくするには
もっとカッコよく!
もっと可愛く!
もっと!!!
っていう追及が、実に様々な発想を生み「創造」しているの。
それを文字の組み合わせの「命令」だけでパソコンにさせてる。
そんなことが出来ちゃうことに、もう、なんか、尊敬のまなざし。
おっと、話がズレちゃう(笑)
えと、
現在は追加CSSに書いてカスタマイズしており、子テーマのstyle.cssに書くのはしていない。
↓
いずれ追加CSSを削除し、子テーマのstyle.cssに移したい。
↓
表示にあまり影響のないデザインの変更をして、試してみよう。
ってことで、こないだカテゴリーの表示設定をしたので、このデザインを変えてみることにした。
記述するCSS
/************************************
** ■カテゴリーのカスタマイズ
************************************/
.widget_categories ul li a{ /*親カテゴリー設定*/
text-decoration: none; /*テキスト装飾無し*/
color: #333; /*文字色*/
font-size: 15px; /*フォントサイズ*/
display: block; /*ブロックボックス生成*/
padding: 4px 4px 2px 10px; /*上下左右空間*/
border-bottom: 1px dashed #ffc5e0; /*親カテゴリー下側にボーダーライン*/
}
.widget_categories ul li a::before{ /*親カテゴリーのアイコン設定*/
font-family: FontAwesome;
content: "\f07c";
color: #fe619a;
padding-right: 6px; /*アイコン右側空間*/
}
.widget_categories > ul > li > a:first-child{
border-top: none; /*最初の親カテゴリー上側のボーダー削除*/
}
.widget_categories ul li ul li a{ /*子カテゴリー設定*/
text-decoration: none; /*テキスト装飾無し*/
color: #333; /*文字色*/
display: block; /*ブロックボックス生成*/
padding: 4px 4px 2px 10px; /*上下左右空間*/
border-bottom: 1px dashed #ffc5e0; /*子カテゴリー下側にボーダーライン*/
}
.widget_categories ul li ul li a::before{ /*子カテゴリーのアイコン*/
font-family: FontAwesome;
content: "\f115";
color: #f41945;
padding: 0px 6px 0px 2px; /*アイコン右側空間*/
}
.widget_categories ul li a .post-count{ /*記事数設定*/
display: inline-block; /*インラインボックス生成*/
float: right; /*右寄せ配置*/
margin-left: 8px; /*右側空間*/
color: #fe619a; /*文字色*/
background: #ffddee; /*背景色*/
font-weight: bold; /*強調フォント*/
font-style: oblique; /*斜体フォント*/
font-size: 12px; /*フォントサイズ*/
white-space: nowrap; /*1つの空白にまとめて表示。折り返し無し。*/
line-height: 1.1; /*行の高さ*/
padding: 3px 10px; /*上下左右空白*/
text-decoration: none; /*テキスト装飾無し*/
border-radius: 2px; /*角丸コーナー*/
}
.widget_categories ul li a:hover{ /*マウスホバー時設定*/
background: #ffddee; /*背景色*/
color: #333; /*文字色*/
transition: all 0.8s ease; /*アニメーション*/
}
.widget_categories ul li a:hover .post-count{ /*記事数のマウスホバー時設定*/
background: #fe619a; /*背景色*/
color: #fff; /*文字色*/
transition: all 0.8s ease; /*アニメーション*/
}
参照サイト MASAa.net様
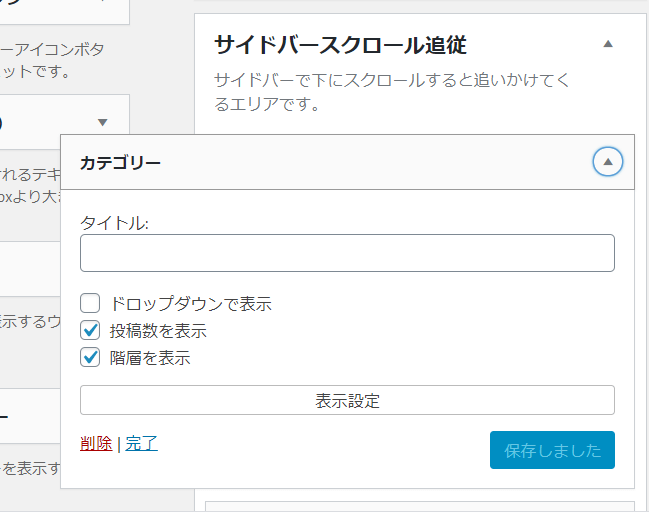
ウィジェット(サイドバー)のカテゴリー設定

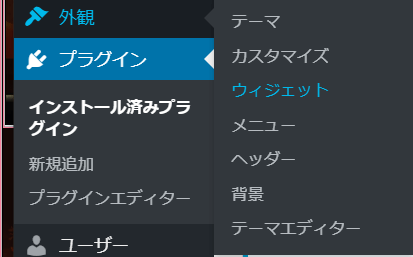
外観 → ウィジェット

サイドバー(追従)→投稿数、階層を有効
追加CSSに記述
カスタマイズ → 追加CSSに記述

出来た!!
綺麗なピンク。
アイコンもフォルダの形で嫌味無くうるさく無い。
現在のサムライブルーだと浮くかな?と心配したけど、そうでもない。
元々このスキンには赤いラインがヘッダー部分に入っていて程よいアクセントになっているし、通知ベルトも似たような赤にした。
色は少しいじってみよう。
ということでしばらくこれで。
色が決まったら、追加CSSを削除して子テーマのstyle.cssに書くのに挑戦します。
ああ、
音楽記事書くよりこっちの方が楽しい!!
じゃ、またね!!
↑ ランキングに参加してます。
励みになりますので1クリックお願いします!m(__)m





コメント