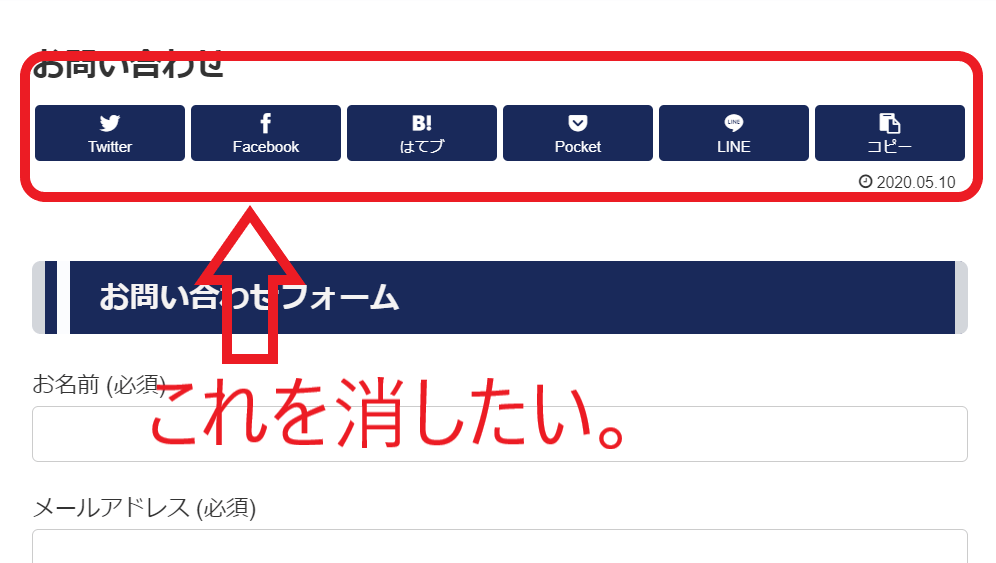
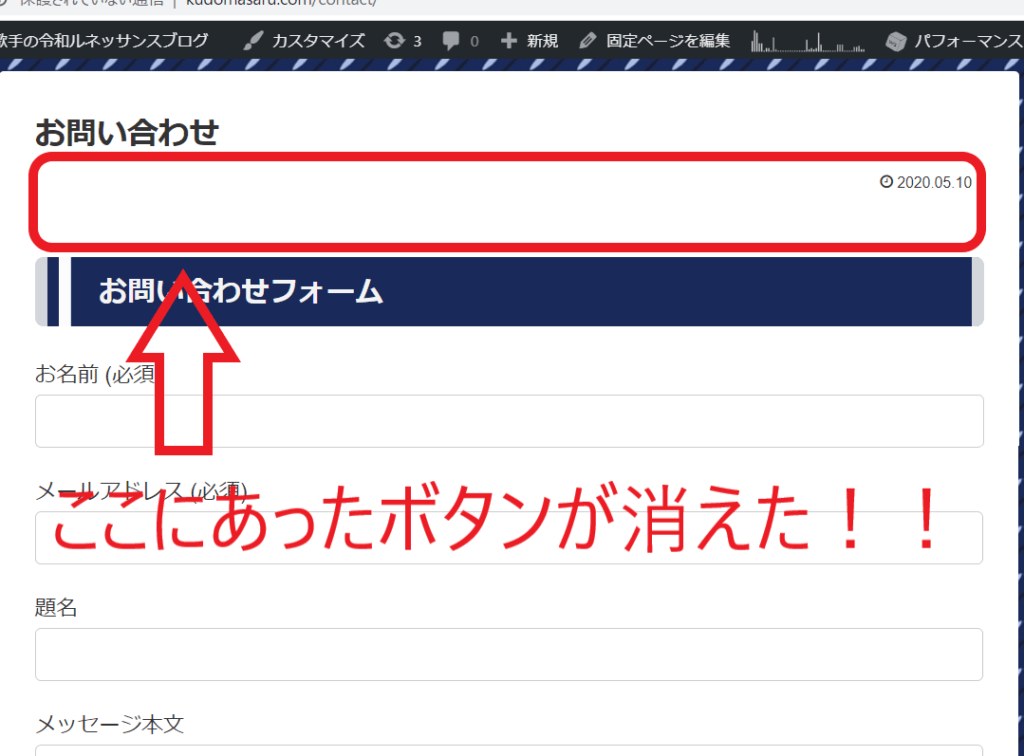
お問い合わせフォームのページにはSNSシェアボタンは不要、ということで非表示にしたい。
今のところCocoonテーマにはページ指定をしてSNSボタンを消す機能は実装されていないので、CSSで書き込むのに挑戦してみた。初挑戦!
緊張した。

CSSコード
/*******************************
* post-xx のSNSシェアボタンの非表示
********************************/
#post-XX
.sns-share {
display: none;
}
このXXには該当ページのページIDを書く。
ページIDの探し方
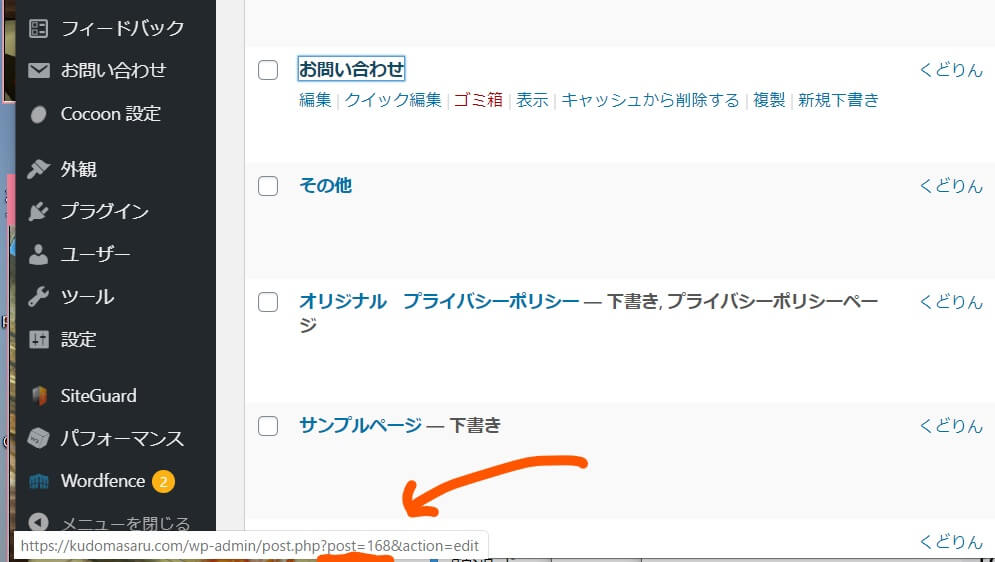
「固定ページ」→「固定ページ一覧」で指定の固定ページのタイトルにカーソルを合わせると左下のステータスバーにページのアドレスが表示される。

post=168の部分の数字「168」がページID
CSSを記述する場所

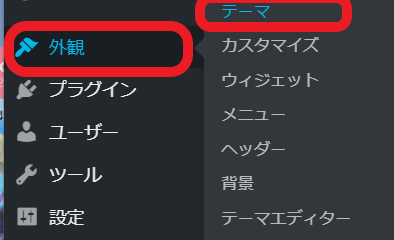
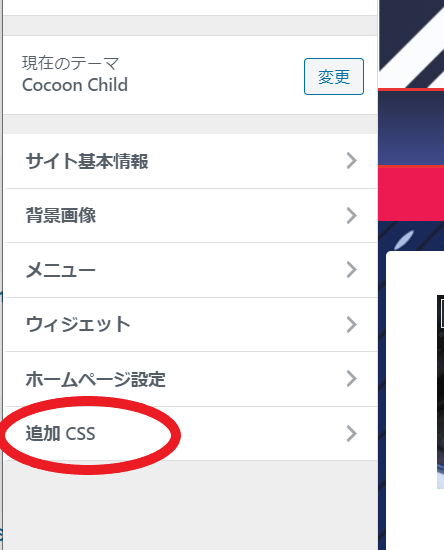
「外観」→「テーマ」→子テーマの右下「カスタマイズ」
でこの画面に遷移。
または、ページ上部のステイタスバー内の「🖌カスタマイズ」をクリック。

ここに先ほどのCSSコード(ページID入り)を張り付ける。
「公開」をクリック。で終了!

無事に初CSS出来ました!
作業自体は簡単ですが、いろいろ探すのが初心者には難しいですね。
「子テーマのstyle.cssに貼ればよい」と言われてもそのstyle.cssの場所がわからないのです・・・。
style.cssってどこですか?ってなんだか「私のパンツはどこですか?」って聞く感覚に似てて、聞くことに引かれそうでな~んか聞きにくいし(笑)
style.cssはどこ~って随分探しました(;^_^A
次回は大丈夫!
よろしく!style.cssさん!!
↑ ポチッとお願い!励みになりますm(__)m





コメント